Dùng Pusher bị limit, upgrade thì tốn kém  .
.
Đây là kinh nghiệm của mình sưu tầm trên mạng dùng để vượt cạn, giải cứu ví tiền của mình  .
.
Realtime là gì ?
Như chúng ta đều đã biết thì realtime (thời gian thực) là một cụm từ không có gì xa lạ đối với các website nữa, nhất là trong thời đại công nghệ web phát triển như vũ bão hiện nay. Realtime ám chỉ răng việc phần mềm (ở đây mình nói tới chủ yếu là website) có thể phản hồi và tương tác người dùng một cách tức thì mà người dùng không cần chờ đợi lâu hoặc refresh lại ứng dụng hoặc trình duyệt. Chúng ta có thể nhìn thấy realtime ở khắp mọi nơi: thực tế nhất chính là qua các ứng dụng nhắn tin, hoặc bảng tin newsfeed trên Facebook. Vấn đề quan trọng là: làm sao để biến ứng dụng của chúng ta thành realtime ?
Pusher là gì, pusher có tác dụng gì trong realtime ?
Ta hãy thu nhỏ bài toán của mình lại: tôi cần một website, mà mỗi khi tôi thêm 1 bản ghi vào database, phía trình duyệt của người dùng sẽ ngay lập tức alert một cái thông báo nho nhỏ: "Một bản ghi vừa được thêm vào db, check đê". Tất nhiên, người dùng sẽ không F5 hay làm bất cứ thao tác gì cả, mọi thứ tự động nhé 
(Có một cách workaround mình vẫn thi thoảng dùng trong 1 số ứng dụng cỡ siêu siêu nhỏ là gọi 1 cái ajax 10s một lần lên server, nhưng tất nhiên là cách đó quá thô lậu, và ta sẽ không bàn tới ).
Thông thường nhắc đến giải quyết vấn đề này, ta sẽ nghĩ tới combo nodejs + socket.io, hoặc pubsub của redis. Theo như mình Google thì có cả tá các thư viện, framework để làm việc này. Tuy nhiên, ở đây mình hướng tới Pusher: https://pusher.com/
Pusher là gì thế ?
Trang chủ pusher định nghĩa:
Pusher is a simple hosted API for quickly, easily and securely integrating realtime bi-directional functionality via WebSockets to web and mobile apps, or any other Internet connected device.
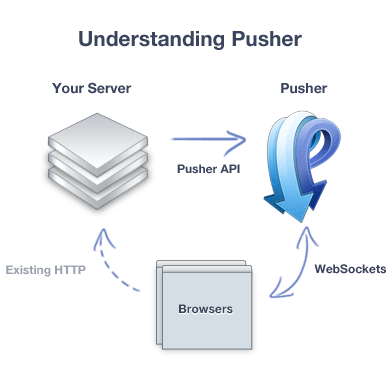
Nói đơn giản, pusher là một dịch vụ cloud, tạo ra một server trung gian giúp chúng ta có thể xử lý các tác vụ thời gian thực. Dữ liệu được gửi tới pusher, và pusher lại gửi nó đi tới các client đã subscribe (đăng ký) và các channel.
Các bạn muốn tìm hiểu rõ hơn có thể check: https://pusher.com/docs/
Slanger thay thế cho Pusher
Dùng pusher quả thực rất là tiện, rút ngắn thời gian dev rất nhanh. Tuy nhiên, pusher là một ứng dụng mất phí. Rất may, chúng ta có Slanger, một ứng dụng open source, cho phép chúng ta tự cài đặt để dựng lên một server có tính năng y hệt pusher. Và hay hơn nữa, Slanger hoàn toàn tương thích với các thư viện của pusher (do dùng chung một protocol), nghĩa là nếu ứng dụng của bạn đang xài Pusher thì có thể chuyển sang Slanger mà không gặp bất cứ khó khăn gì, quá tuyệt đúng không :smile:
Cài đặt Slanger
Giờ không lan man nữa, ta vào phần chính, cài đặt Slanger. Mình làm việc trên server Ubuntu 16.04 nhé.
Link github Slanger: https://github.com/stevegraham/slanger/
Bước 1 khi cài Slanger là bạn cần phải cài Redis (Redis là gì, các bạn có thể tìm hiểu tại: https://redis.io/
Các bước cài Redis trên ubuntu
Trước tiên ta nên update Ubuntu và cài một số dependencies cần thiết đã nhé
$ sudo apt-get update
$ sudo apt-get install build-essential tclSau đó thì download và complie redis nha:
$ sudo apt-get install -y redis-serverSau bước này, các bạn gõ redis-server để chạy server redis nhé. Thế là xong, chúng ta đã có redis roài 
Bước 2
Slanger được viết bằng ruby, và nó là một gem của ruby (Ruby gọi các package của nó là các gem). Vì thế trước hết ta phải cài Ruby đã nhé. Đầu tiên là cài các thư viện cần thiết:
apt-get -y install build-essential zlib1g-dev libssl-dev libreadline6-dev libyaml-devMình tải ruby 2.1.2, bản hoạt động ổn định nhất với Slanger
gpg --keyserver hkp://pool.sks-keyservers.net --recv-keys 409B6B1796C275462A1703113804BB82D39DC0E3 7D2BAF1CF37B13E2069D6956105BD0E739499BDB
curl -sSL https://get.rvm.io | bash
source /etc/profile.d/rvm.sh
rvm install 2.1.2Cài gem bundler để quản lý các version gem ruby
gem install bundler -v 1.17.3
gem install public_suffix -v 3.1.1
gem install minitest -v 5.12.0
gem install slangerXong bước này, ta đã có server Slanger, hura :laughing:
Ta chạy Slanger lên nhé, câu lệnh:
slanger --app_key mykeymouse --secret theSecret
Bạn chú ý nhé, app_key và secret là 2 thành phần quan trọng, bạn chạy server Slanger với 2 tham số này như thế nào thì client cũng dùng luôn tham số này để kết nối tới server. Ví dụ:
slanger --app_key 111 --secret 222
thì client cũng xài app_key và secret_key này để kết nối tới server.
Vậy là ta đã thành công, giờ test thôi
Test
Test thì cũng đơn giản, mình đang dev với Laravel nên mình cài cái package này của bên Pusher nhé:
$ composer require pusher/pusher-php-server
Xong xuôi thì bạn chạy đoạn code này
$app_key = 'your-app-key'; //Bạn thay tương ứng app-key khi bạn chạy server Slanger
$app_secret = 'your-app-secret'; // //Bạn thay tương ứng app-secret khi bạn chạy server Slanger
$app_cluster = 'mt1';
$host = 'ip_may_cai_slanger';
$port='4567' //Mặc định Slanger xài cái port này cho rest api
$pusher = new \Pusher\Pusher( $app_key, $app_secret, $app_id, array('cluster' => $app_cluster), $host, $port);
$pusher->trigger( 'my-channel', 'my-event', 'test-nhan' ); Giờ làm 1 file client đơn giản, nội dung như thế này
<head>
<script src="https://js.pusher.com/6.0/pusher.min.js"></script>
<script>
var pusher = new Pusher('your-app-key', {
'wsHost' : 'ip_may_cai_slanger',
'wsPort': '8080', //port mặc định của slanger để chạy websocket
'wssPort': '8080', //Cái này nó làm mình phải mò cả buổi. kinh nghiệm sương máu thì share cho ae
'cluster' : 'mt1',
enabledTransports: ['ws', 'flash'],
});
var channel = pusher.subscribe('my-channel'); // dùng my-channel như bên php push sang
channel.bind('my-event', function(data) { // dùng my-event như bên php push qua
alert(data);
});
</script>
</head>
</html>Xong rồi  . Giờ mỗi khi bạn run đoạn code PHP trên, nếu client có thể alert được dòng chữ 'test-nhan' là đã thành công nhé
. Giờ mỗi khi bạn run đoạn code PHP trên, nếu client có thể alert được dòng chữ 'test-nhan' là đã thành công nhé 
- Nguồn: kipalog.com
- Script Chạy Lại Slanger Khi Bị Crash
- https://jabz7blog.blogspot.com/2023/02/shell-script-script-auto-restart-slanger.html
- Mình đã cài đặt thành công rồi nên chia sẻ cho anh em.
Tuy nhiên nếu vướng gì đó ở phần SSL thì anh em làm như sau:
Với các website đang sử dụng https, bạn cần cài đặt SSL cho Slanger. Cách làm đơn giản nhất là bạn đăng ký một cái domain và dùng letsencrypt để lấy chứng chỉ free cho domain đó, sau đó trỏ domain đó về server Slanger và copy các file .pem của SSL về server chạy Slanger và run Slanger như sau:slanger --app_key 111 --secret 222 -c cert.pem -p privkey.pem

